この記事は2017年11月21日に投稿した以下の記事の続きです。
この記事の公開後、Web Extensions形式で実装された新しいSelenium IDEが2017年12月11日に 晴れて ver 1.0 としてリリース、その後も実装とバグ修正が進み 2018年2月27日 には ver 1.0.3 がリリースされました。中身の形式は変わってもブラウザ拡張なので簡単に導入出来ます。
Releases · SeleniumHQ/selenium-ide
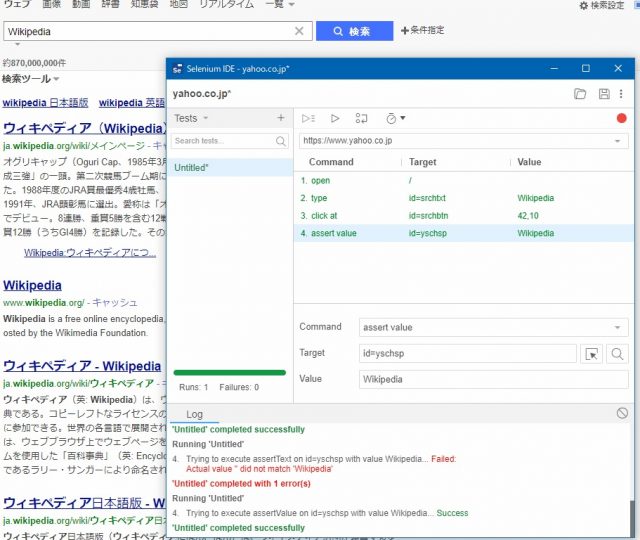
そして以下がその画面です(ver 1.0.3現在)
なじみが有る感じのUIですね。まだまだ開発は初期段階との事ですが、実際に使ってみた所「出来ているのはガワだけ」なんてことは無く、実際に今までのテストケースを微修正しつつE2Eテストに活用していけそうなクオリティが感じられました。動きます!
この画像の例では
- https://www.yahoo.co.jp の / を開き、
- 検索ボックスに「Wikipedia」とタイプ。
- 検索ボタンをクリックし結果を待つ。
- 検索結果画面の検索ボックスにも「Wikipedia」と入力されている事。
を確かめており、実際に動作します。要素のクリック(と結果待ち)、文字入力、文字列チェック、入力ボックスの値チェックなど動作するのでこれだけでおおむね動くと言っても良いのではないでしょうか。
細かい点としては以下のような状況を確認しています。
- Google Chrome版とMozilla Firefox版が有るが、私の環境ではFirefox版が上手くテストが実行されない。Google Chrome版なら動く。
- これまでのSelenium IDEで作ってきたテストケースをそのまま開く事が可能。ただし、複数のテストケースをまとめたシナリオ的なファイルは開けない模様。
- Command「Open」と「Click」はそのまま動く。
- Command「assert Text」での文字列チェックは * をサポートしないように見える。完全一致なら動作する。
- Command「clickAndWati」は「click at」に置き換え。クリックした後はXHR処理を待つようになっているようで、画面遷移だけでなくモーダルウィンドウの表示なども待機OKです(「WaitForVisible」でモーダルの表示完了を待つといった処理が不要)。
- Failed assertion commands do not abort the test case #89
アサートに引っかかってもテストが継続するのは現状では仕様? - Issue handling " from old ide scripts #114
例えば
css=div.explanation-box > a
のようなターゲット記述を読み込む際に、参照文字を置き換えずにそのまま読み込んでしまいます。自分で
css=div.explanation-box > a
のように編集すると動作します。
とまぁ、細かい所を見るとそれなりにツールとしてもシナリオとしても手を入れてあげる必要は有りますが、ここまで動くなら今後にも期待が持てますね。という事で、続きの記事を書いてみた次第ですので、あの簡単にE2Eテストが書けるSelenium IDEが忘れられない方は是非触ってみて、試して、出来ればフィードバックもして? 欲しいという記事でした。
とりあえず私自身ももうちょっと触ってみようと思います。