電子版を所持していない・そもそも電子版が存在していない大量の本を電子化して部屋を広くするために ScanSnap iX1600を導入しました。一つ下のiX1400とどちらにするか悩みましたが、PDF編集ソフト「Kofax Power PDF Standard」が含まれている事を考慮して上位モデルのiX1600にしました。結果的にはこれで正解でした。

裁断
裁断用カッターはカール事務機の「DC-F5100」。カッターは枚数が切れるものほどサイズも大きいので家庭の事情に合わせて選びましょう。ただ、DC-F5100よりも対応する厚みが小さい物は作業が面倒になるので、これより上の範囲で選ぶ感じで。DC-F5100の対応する厚みとしては「一般的なA5同人誌が7割そのまま切れる」という感じです。それ以上のサイズはカッターで複数冊に分ける→裁断機で裁断→スキャンという流れになります。カッターで複数冊に分ける際はページを開いた状態で中央を切るようにします。

その他にはスキャナ清掃用の無水エタノール、元々持っていたカッター、カッターマットを用意しています。これらも必須でそろえておきましょう。
スキャン設定
いくつか試しましたが一般的に言われている設定でOKでした。スキャンをする際は必ず糊が残ってまだくっついたままのページが無いかに注意しましょう。
ScanSnap Home 設定
プロファイル名: 適当に決める
カラーモード: カラー
読み取り面: 両面
画質: スーパーファイン
向き: 回転しない
ファイル形式: PDF
詳細設定
白紙ページを自動的に削除: 無効化
圧縮率: 中
フィード: 継続スキャン
フィードオプション: 現行サイズ自動検出を有効化
フィードを継続スキャンに設定しておくことで一度には読み込めないページ数のスキャンでも1つのPDFとして読み込み可能です。
本をばらした際にどうしても少し残る糊がScanSnap内部のスキャン部分を汚していくので、何冊かごとにスキャン面を無水エタノールを含ませたタオルで拭き取ります(無水エタノールは保証外なので本来は純正のクリーナーを使った方がいいです)。
PDFの表示設定調整
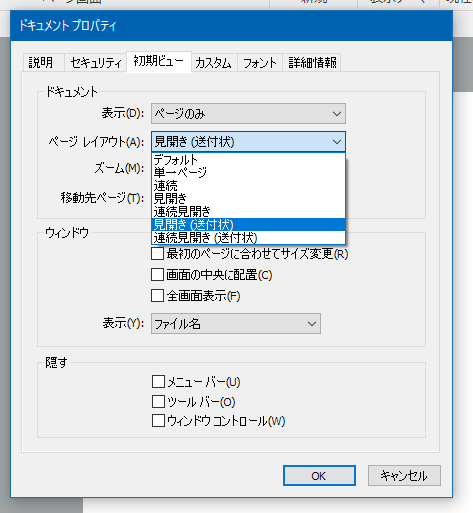
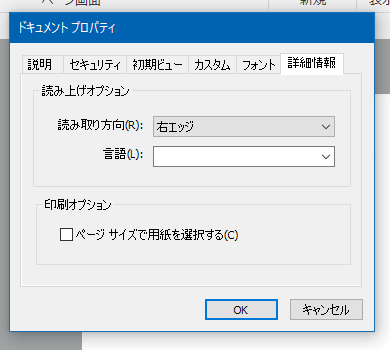
「右綴じ」や「表紙ページは単独でそれ以降が見開き表示」のPDFにする設定は添付の「Kofax Power PDF Standard」で可能です。ファイルメニューの中からアクセスします。


電子書籍自炊時のPDF編集で一番必要なのはこの2点の編集なので、サブスクリプションで費用の掛かるAdobe AcrobatではなくiX1600添付のKofax Power PDF Standardで十分に感じました。
使用感
今の所100冊ほどを電子化しており、まだまだ目標の半分も対応していない所では有りますが、使用感はなかなかいいです。ScanSnapと裁断機のサイズを合わせても本が詰まった段ボール箱1個分なので、既にそれより大きな体積を部屋から解消できています。また、本以外にも仕事や研修などで溜まった紙の書類も大幅に処分出来ました(先述のスキャン設定の片面読み取り版を作っておくといいです)。置いてはおきたいが場所を取っている紙の本が大量にある方はいかがでしょうか。