PHPのWebアプリケーションフレームワーク Symfony 4.x をマイクロフレームワークっぽく利用し始める事始め(入門)をまとめてみたいと思います。Symfonyは公式のドキュメントがそれなりに充実しているのでそこを読める人であれば読めばOK!なんですが、あまりにも日本語の情報が無く、有ってもバージョンが古い頃の情報だったりしてちょっとつらいです。今回は以下の環境でまとめています。私自身が使い始めたばかりなのでよく分かっていない部分はよく分かっていないと書いています。
Symfony: 4.2
PHP: 7.2 (Windows版ですが他の環境と特に違いは無いです)
Composer: 導入済み
MySQL: 8.0 (Windows版ですが他の環境と特に違いは無いです)
PHPのビルトインサーバーで動作するのでApacheやNginxは開発環境で動かす分には不要です。
インストール
インストール完了までの手順は以下の記事を大いに参考にさせて頂いております。リンク先の方が詳しいです。
Symfony4をインストールして”Hello World”を表示させるまでの手順 | QUARTETCOM TECH BLOG
Installing & Setting up the Symfony Framework (Symfony Docs)
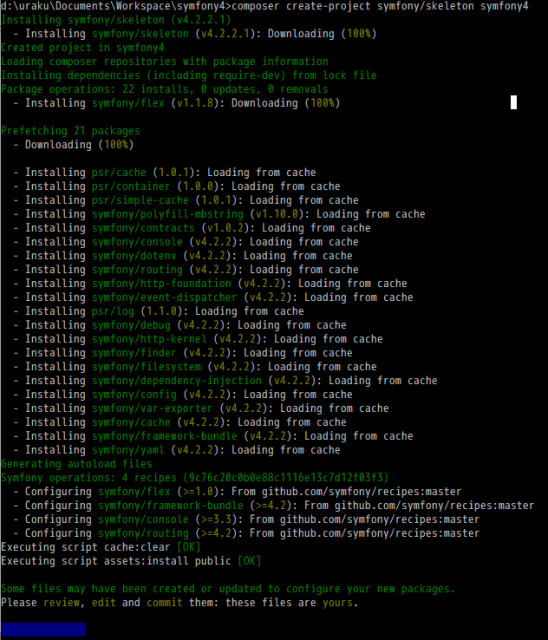
プロジェクトを作るディレクトリに移動しComposerでインストールしていきます。symfony/skeltonを導入する事で必要な最小限の諸々 + Symfonyのパッケージ管理を楽にするための仕組み Symfony Flex が導入されます。
composer create-project symfony/skeleton <プロジェクト名>

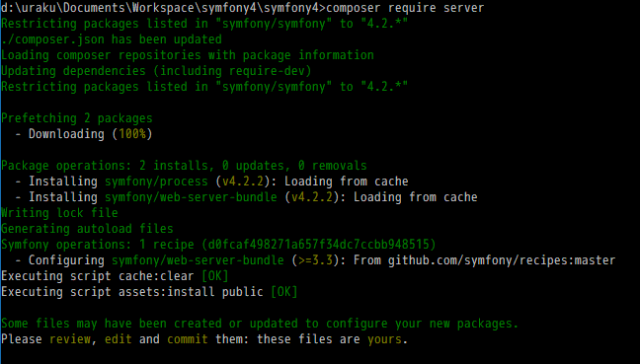
作成されたプロジェクトのディレクトリに移動し、PHPのビルトインサーバを使うための Server レシピを導入します。serverという名前指定だけで目的のパッケージが導入されますが、この部分がFlexにより支援されている部分のようです。
composer require server

導入後は以下のコマンドでビルトインサーバーが起動します。consoleファイルの中身はPHPで実行するようにshebangが設定されたPHPファイルです。Windowsの場合はコマンドの頭に「php 」を付けてPHPのファイルである事を明示的に指定してやれば同様に動きます。
php console/bin server:run
実行した様子。Ctrl+C で終了。

コントローラなどを生成できる maker レシピ、コントローラを実装する際に定義ファイルの編集ではなくコントローラコード上のアノテーションで行えるようにする annot レシピを導入します。アノテーションでルーティングする機能は実態としては sensio/framework-extra-bundle に含まれています。デバッグ・プロファイリングに便利な debug-pack も導入します。
composer require maker
composer require annot
composer require debug-pack
テンプレートエンジンにTwigを使いたいので twig レシピを導入します。APIサーバーとして使う(JSONしか返さないつもり)なら入れなくても良いんじゃないかと思います。
composer require twig
これで「何かしらのURLにアクセスしたらコントローラがルーティングしてテンプレートエンジンがテンプレートを使ってページを表示する」という基本部分が完成しました(DB処理は後からふれます)。
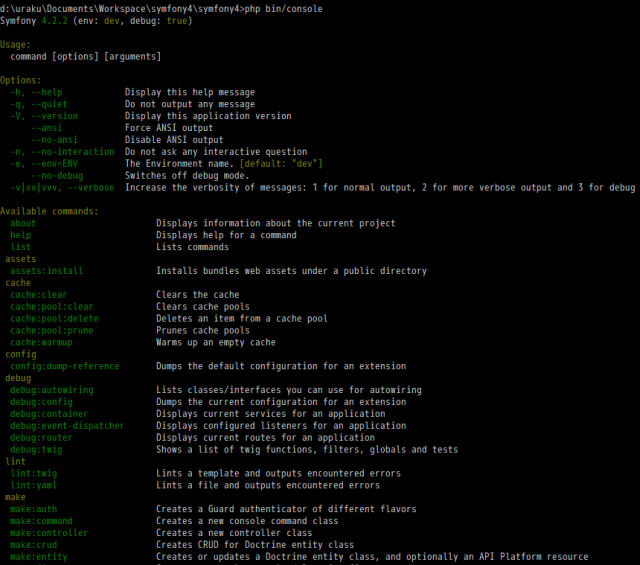
色々と導入してきましたが、それに伴いconsoleコマンドでCLI実行できる機能も増えています。 bin/console xxx:xxx で使えるコマンドの一覧は特に引数を渡さずに実行すると確認できます。
php bin/console
以下が実行結果。多いので中略しています。

Hello World
決まった文字が文字が表示されるだけのページを作ってみます。以下のコマンドでコントローラを作成します。
php bin/console make:controller RootController

テンプレートとコントローラが作成されました。 maker:controller は便利コマンド的な物なので作り込んで来たら既存のコントローラをコピペするなどして手動で作成しても良いのですが、最初はこれを叩いた方が簡単です。

この時点でのプロジェクトのルート配下のファイル・ディレクトリ構成は以下のような感じになっています。
- /bin :consoleコマンドやあとで導入するphpunitコマンドがここに入ります。
- /config :各種設定ファイルが入ります。
- /public :ドキュメントルートはここ。index.phpの場所。
- /src :PHPのコード
- Controller :コントローラーが作られる場所。
- /template :Twigテンプレートの場所。src配下ではない。
- /var :ログファイルであったりなどがここに作られます。
- /vendor :Composerで導入されていくパッケージ。
- .env :これもSymfonyの環境設定に関わるファイル。ここで環境によって設定を変えたりできる?
- composer.json :Composerで導入されたパッケージの管理。
- composer.lock :同上。
- symfony.lock :Symfony関連のパッケージ管理。謎が多い。
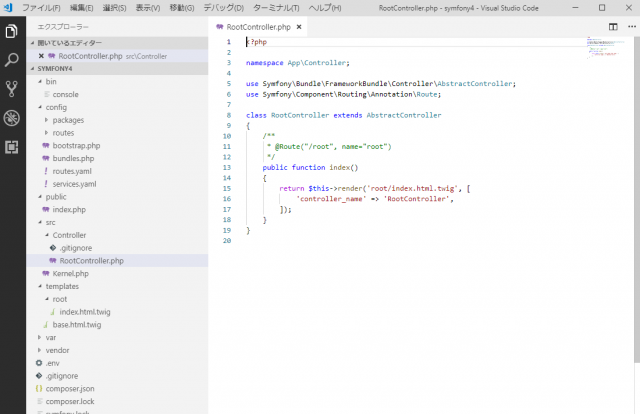
コントローラのコードは以下のようになっています。
<?php
namespace App\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\AbstractController;
use Symfony\Component\Routing\Annotation\Route;
class RootController extends AbstractController
{
/**
* @Route("/root", name="root")
*/
public function index()
{
return $this->render('root/index.html.twig', [
'controller_name' => 'RootController',
]);
}
}
PHPDocに記載の有る @Route 定義がアノテーションによるルーティングです。”/root”にマッチするURLが来た場合にこの index 関数が実行されます。nameはユニーク(他とかぶりが無い)である必要が有るので注意してください。
結果はResponseオブジェクト( Symfony\Bundle\FrameworkBundle\Controller\Response)をreturnで返します。$this->render() を呼び出すとTwigでレンダリングした結果をResponseオブジェクトとして返してくれます。JSONで返したい場合は $this->json() という関数が有ります。
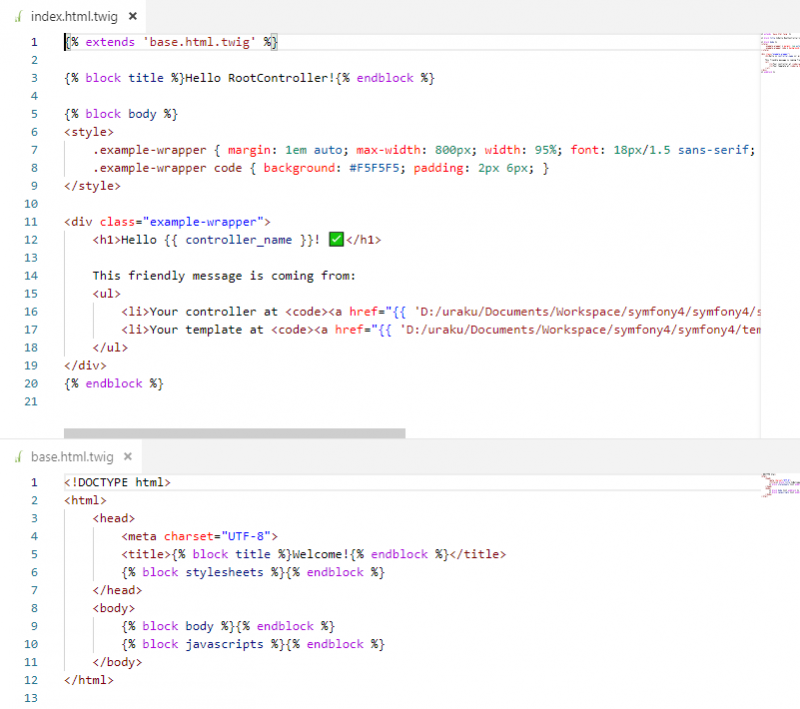
Twigテンプレートは以下のようになっています。

普通のTwigテンプレートなので特に必要はないかと思いますが、念のため雑に説明しておきます。
- {{ xxx }} 変数の表示。自動でHTMLスケープされます。
- {% xxx %} 変数を表示する以外の分岐やループなどの機能は {% で囲まれます。
- {% extends ‘テンプレート名’ %} テンプレートの継承。
- その他は公式のドキュメントを参照
- Documentation – Twig – The flexible, fast, and secure PHP template engine
- {# xxx #} コメントアウト。コメントアウトは {# で囲みます。
$this->render() 時に渡した変数 controller_name からコントローラー名「RootController」が表示されるようになっていますね。
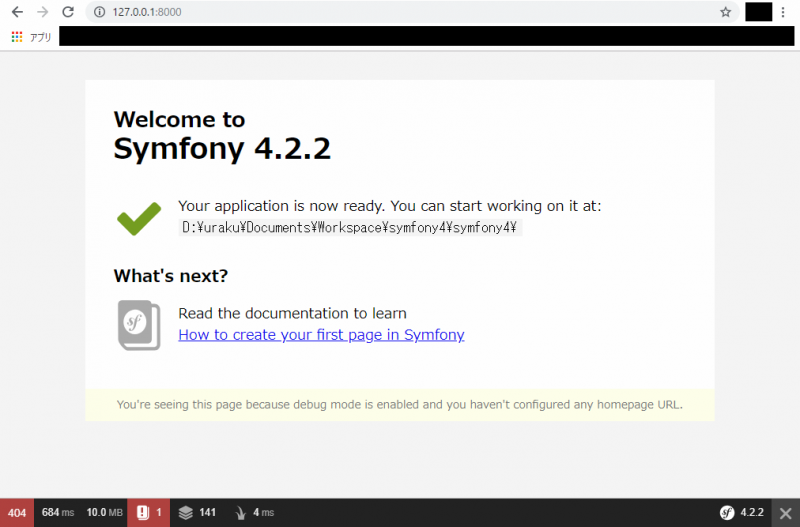
ではページを見てみます。php bin/console server:run でビルトインサーバを起動し、Webブラウザで http://127.0.0.1:8000 にアクセスします。

これはデフォルトのルートページ的な物になり、画面左下にも出ているように HTTP 404 Not Foundとなっています。ページ下部に表示されているステータスコード、処理時間、エラーログ確認などが debug-pack で導入された機能によって表示されているプロファイラ機能です。クリックするとより詳細な情報を確認する事が出来ます。
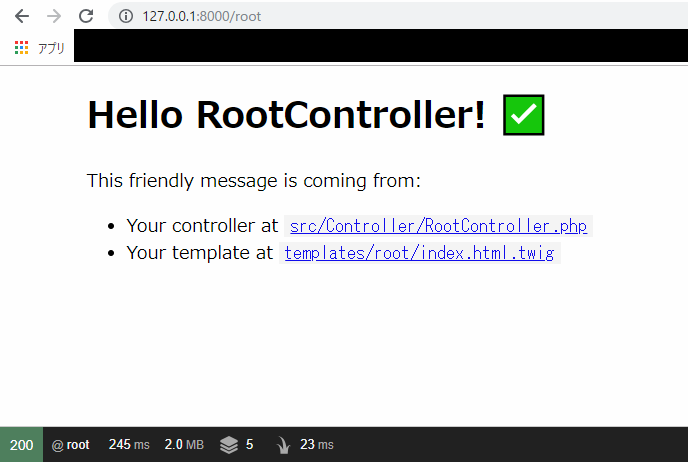
作成したコントローラに対応する http://127.0.0.1/root にアクセスしてみます。

目的のページが表示されました。画面左下よりステータスコードも HTTP 200 (正常) となっていますね。
とりあえずここまででページを表示するための最低限のものが動くようになりましたが、ルーティングの詳細やDB処理などまだ必要な物が有ります。次はルーティングについてまとめます。
ここまでのコードの状態は以下を参照してください。
https://github.com/lf-uraku-yuki/symfony4_tutorial/tree/tutorial01
続きの記事